
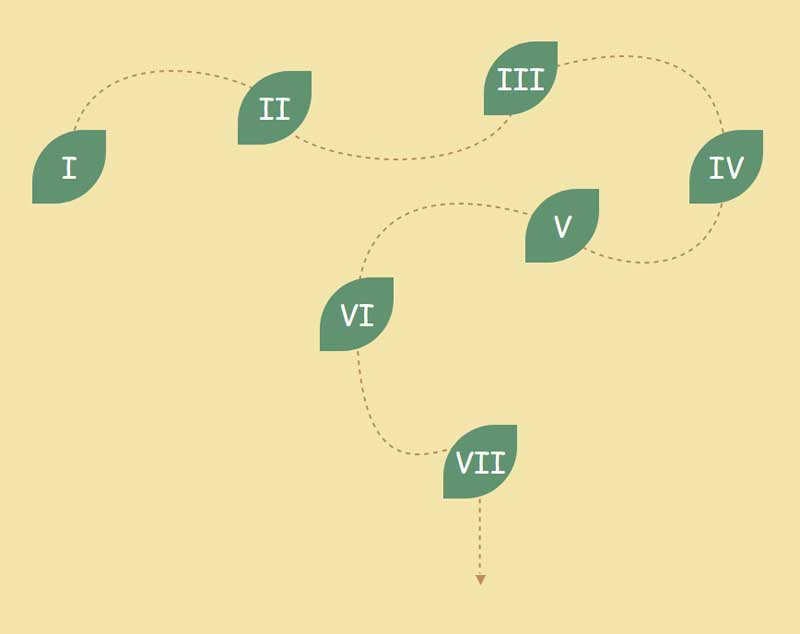
css3绘制叶子和svg虚线条结合创意的响应式布局代码。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<!--svg线条--> <svg id="svg" viewBox="0 0 100 100" preserveAspectRatio ="none"></svg> <div class="container"> <div class="item">I</div> <div class="item">II</div> <div class="item">III</div> <div class="item">IV</div> <div class="item">V</div> <div class="item">VI</div> <div class="item">VII</div> <div class="end item"></div> </div> <script src="js/index.js"></script>

