
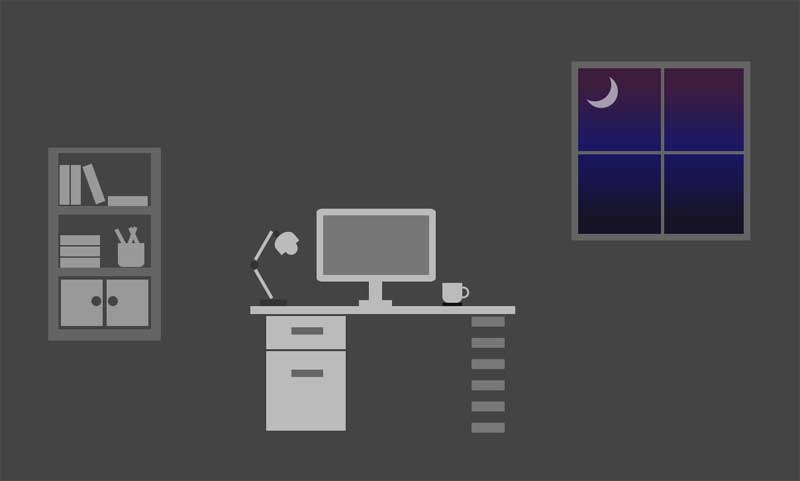
这是一款css3 transform绘制的夜晚窗外的月亮和书房电脑桌元素图像特效。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css" />2、body引入部分
<div class="wrapper"> <div class="floor"></div> <div class="shelf-wrapper"> <div class="shelf1"> <div id="slantbook"></div> <div id="flatbook"></div> </div> <div class="shelf2"> <div id="flatbook3"></div> <div class="penstand"> <div id="pen"></div> </div> </div> <div class="shelfknob"> <div class="knob" id="knob1"></div> <div class="knob" id="knob2"></div> </div> </div> <div class="window"> <span id="moon"></span> </div> <div class="container"> <div class="cup"></div> <div class="table"> <span class="handle" id="handle1"></span> <span class="handle" id="handle2"></span> <div id="margintop"> <div class="tableleg" id="table0"></div> <div class="tableleg" id="table1"></div> <div class="tableleg" id="table2"></div> <div class="tableleg" id="table3"></div> <div class="tableleg" id="table4"></div> <div class="tableleg" id="table5"></div> <div class="tableleg" id="table6"></div> <div class="tableleg" id="table7"></div> </div> </div> <div class="lamp"> <div id="lampjoint"></div> <div class="lamphead"></div> </div> <div class="monitor"> <span id="monitor-base"></span> </div> <div class="semicircle"></div> </div> </div>

