
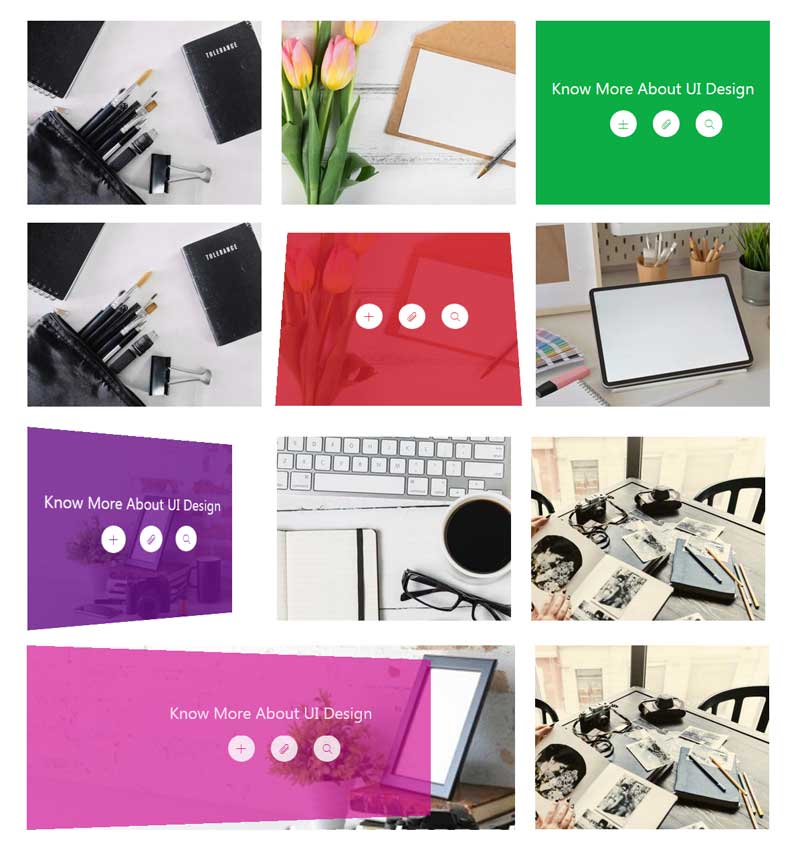
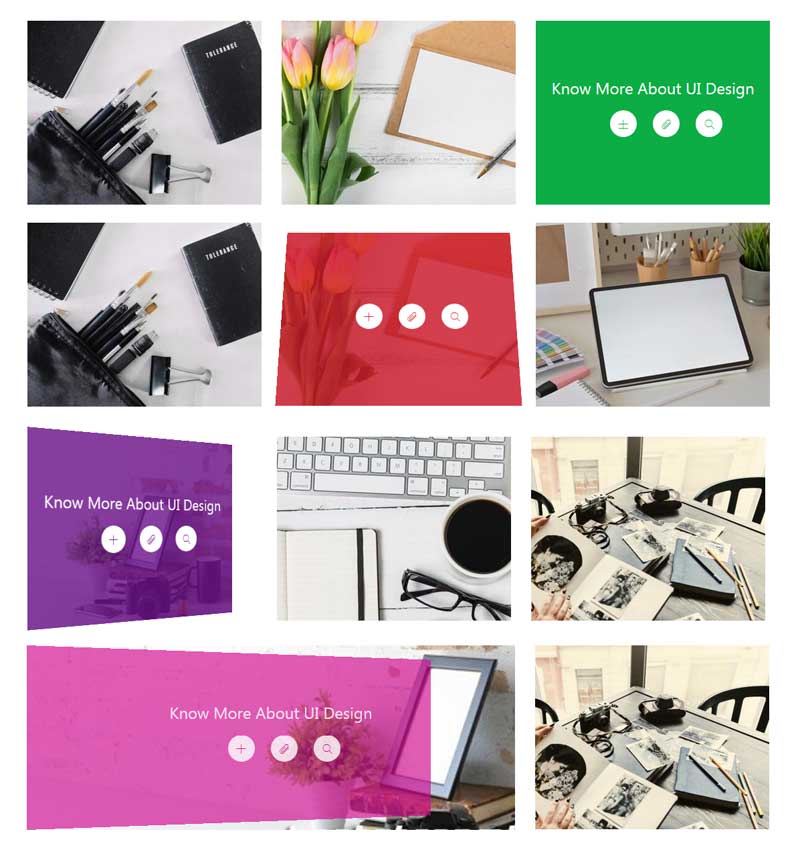
Miktu是CSS3图片悬停特效插件,有许多类型的css3图片悬停效果与动画。您可以使用它在你的网站或任何地方在您的项目中。他们是完全可定制的,可以使用在几个简单的步骤,选择您想要使用的特定部分。
使用方法
1、head引入css文件
<!--Bootstrap响应式框架--> <link rel="stylesheet" href="assets/css/bootstrap/css/bootstrap.min.css"> <!--图标样式--> <link rel="stylesheet" href="assets/fonts/flaticon/flaticon.css"> <!--封装的悬停动画--> <link rel="stylesheet" href="assets/css/miktu.css">2、body引入HTML代码
<div class="row"> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/1.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/2.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/3.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/4.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/5.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> <div class="col-lg-4 col-md-6 col-sm-12"> <div class="hover_area_1 hover_area"> <div class="hover_img_1"> <img src="assets/img/6.jpg" class="img-fluid" alt=""> <div class="hover_overlay_1"></div> <div class="hover_content_1"> <h4>Know More About UI Design</h4> <ul> <li><a href="#"><i class="flaticon-add"></i></a></li> <li><a href="#"><i class="flaticon-attachment"></i></a></li> <li><a href="#"><i class="flaticon-search"></i></a></li> </ul> </div> </div> </div> </div> </div> <!-- jquery 框架 --> <script src="assets/js/jquery-1.12.4.min.js"></script> <!-- bootstrap 框架 --> <script src="assets/css/bootstrap/js/bootstrap.min.js"></script> <!-- 基于bootstrap 动画框架 --> <script src="assets/css/bootstrap/js/popper.min.js"></script>