
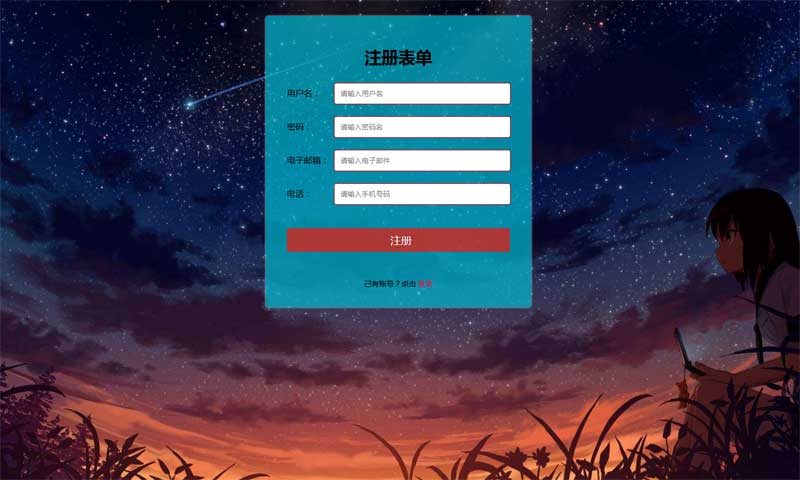
简单的注册和登录表单切换页面,基于html5 css3属性制作的登录注册表单页面代码。
使用方法
1、head引入css文件
<!--主要样式--> <link rel="stylesheet" href="css/style.css">2、head引入js文件
<!--注册和登录表单切换代码--> <script src="js/form.js"></script>3、body引入HTML代码
<div class="form" style="position:relative"> <!--注册表单--> <div class="form_register" style="position:absolute"> <form action="#"> <h1>注册表单</h1> <div class="form_item"> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="请输入用户名" required > </div> <div class="form_item"> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码名" required> </div> <div class="form_item"> <label for="email">电子邮箱:</label> <input type="email" name="email" id="email" placeholder="请输入电子邮件" required> </div> <div class="form_item"> <label for="tel">电话:</label> <input type="tel" name="tel" id="tel" placeholder="请输入手机号码" required> </div> <div class="form_item"> <input type="submit" value="注册"> </div> </form> <div class="info">已有账号?点击<span class="switch login_Btn">登录</span></div> </div> <!--登录表单--> <div class="form_login" style="height:0;"> <form action="#"> <h1>登录表单</h1> <div class="form_item"> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="请输入用户名" required> </div> <div class="form_item"> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码名" required> </div> <div class="form_item"> <input type="submit" value="登录"> </div> </form> <div class="info">没有账号?点击<span class="switch register_Btn">注册账号</span></div> </div> </div>

