
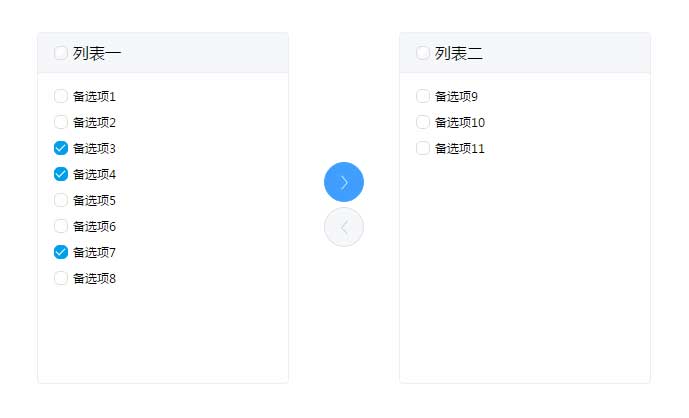
jQuery文字列表全选,点击左右箭头按钮控制穿梭框列表代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/index.css"/>2、head引入js文件
<script src="js/jquery-1.11.1.min.js" type="text/javascript"></script>3、body引入HTML代码
<div class="selection-container"> <div class="select-box left"> <div class="select-box-title"> <input type="checkbox" class="checkbox-all" id="checkbox-all1" /> <label for="checkbox-all1"></label> <span>列表一</span> </div> <div class="select-content"> <ul class="unselect-ul"> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue1" /> <label for="tyue-checkbox-blue1"></label> <span>备选项1</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue2" /> <label for="tyue-checkbox-blue2"></label> <span>备选项2</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue3" /> <label for="tyue-checkbox-blue3"></label> <span>备选项3</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue4" /> <label for="tyue-checkbox-blue4"></label> <span>备选项4</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue5" /> <label for="tyue-checkbox-blue5"></label> <span>备选项5</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue6" /> <label for="tyue-checkbox-blue6"></label> <span>备选项6</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue7" /> <label for="tyue-checkbox-blue7"></label> <span>备选项7</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue8" /> <label for="tyue-checkbox-blue8"></label> <span>备选项8</span> </li> </ul> </div> </div> <div class="arrows-box"> <div class="arrow-btns"> <button class="arrow-btn right"> <svg class="icon icon-seach" aria-hidden="true"> <use xlink:href="#icon-com-dajiantouyou"></use> </svg> </button> <button class="arrow-btn left"> <svg class="icon icon-seach" aria-hidden="true"> <use xlink:href="#icon-com-dajiantouzuo"></use> </svg> </button> </div> </div> <div class="select-box right"> <div class="select-box-title"> <input type="checkbox" class="checkbox-all" id="checkbox-all2" /> <label for="checkbox-all2"></label> <span>列表二</span> </div> <div class="select-content"> <ul class="selected-ul"> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue9" /> <label for="tyue-checkbox-blue9"></label> <span>备选项9</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue10" /> <label for="tyue-checkbox-blue10"></label> <span>备选项10</span> </li> <li> <input type="checkbox" class="checkboxs" id="tyue-checkbox-blue11" /> <label for="tyue-checkbox-blue11"></label> <span>备选项11</span> </li> </ul> </div> </div> </div> <!--穿梭框方法--> <script src="js/index.js"></script> <!--图标调用,可忽略--> <script src="js/iconfont.js"></script>

