
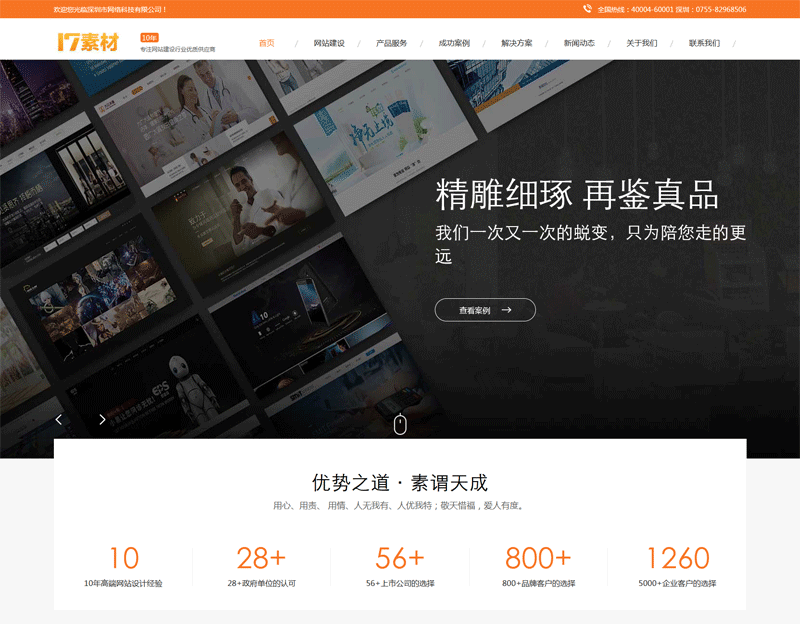
jQuery制作橙色大气的网络科技公司网站头部布局,宽屏的下拉导航菜单图标,大屏的banner轮播图片,页面滚动导航固定在顶部效果代码。ps:代码内有清晰的注释,每个部位都有注释说明。
使用方法
1、head引入css文件
<!--主要样式--> <link rel="stylesheet" type="text/css" href="statics/css/style.css" /> <!--动画库--> <link rel="stylesheet" type="text/css" href="statics/css/anim.css" />2、head引入js文件
<script src="statics/js/jquery-1.11.0.js"></script> <script src="statics/js/jquery.SuperSlide.2.1.1.js"></script> <script src="statics/js/jquery.ckSlide.js"></script> <script src="statics/js/waypoints.min.js"></script>3、body引入HTML代码
<div class="holer"></div> <div id="headdiv"> <div class="top01"> <div class="gy2"> <span class="l">欢迎您光临深圳市网络科技有限公司!</span> <div class="top01_center"> <img src="statics/images/top_tel_icon.png" width="18" height="18"> 全国热线:xxxx-xxxx 深圳:0755-xxxxxxxxx </div> </div> </div> <div class="top02"> <div class="top02_center"> <div class="logo"> <a href="#"><img src="statics/images/logo.png" width="180" height="60"></a> <div> <div class="logo-year">10年</div> <div class="logo-text">专注网站建设行业优质供应商</div> </div> </div> <!-- 导航 --> <div class="nav"> <ul> <li id="m1" class="m on"> <a href="#" class="aa1 mmm" id="sel">首页</a> </li> <li id="m3" class="m"> <a href="#" class="aa3 mmm">网站建设</a> <div class="sub"> <div class="nav_xiao"> <div class="xiao_one"> <ul> <li> <a href="#"><i class="bgs1"></i>企业营销型网站建设</a> </li> <li> <a href="#"><i class="bgs2"></i>创意品牌型网站建设</a> </li> <li> <a href="#"><i class="bgs3"></i>购物商城型网站建设</a> </li> <li> <a href="#"><i class="bgs4"></i>手机微信网站建设</a> </li> </ul> </div> </div> </div> </li> <li id="m6" class="m"> <a href="#" class="aa6 mmm">产品服务</a> <div class="sub"> <div class="nav_xiao"> <div class="xiao_six"> <ul> <li class="bgs1"> <div class="xiao_six_con"> <h2 class="xiao_six_l">网站建设</h2> <a href="#">- 企业营销</a> <a href="#">- 响应式网站</a> <a href="#">- 创意品牌</a> <a href="#">- 营销型网站建设</a> <a href="#">- 购物商城</a> <a href="#">- 网站改版</a> <a href="#">- 手机微信</a> <a href="#" class="a bgs1">建站免费报价</a> </div> </li> <li class="bgs2"> <div class="xiao_six_con"> <h2 class="xiao_six_l">移动业务</h2> <a href="#">- 手机网站</a> <a href="#">- O2O电商</a> <a href="#">- 微信商城</a> <a href="#">- 小程序</a> <a href="#">- 微信分销</a> <a href="#" class="a bgs2">手机网站设计</a> </div> </li> <li class="bgs3"> <div class="xiao_six_con"> <h2 class="xiao_six_l">基础业务</h2> <a href="#">- 域名注册</a> <a href="#">- 虚拟主机</a> <a href="#">- 企业邮箱</a> <a href="#" class="a bgs3">在线咨询</a> </div> </li> </ul> </div> </div> </div> </li> <li id="m4" class="m"> <a href="#" class="aa4 mmm">成功案例</a> <div class="sub"> <div class="nav_xiao max1100"> <div class="xiao_five"> <img src="statics/images/cr_img1.png"> </div> <div class="xiao_five2"> <p> <a href="#"><i class="bgs1"></i>- 企业营销</a> <a href="#"><i class="bgs2"></i>- 移动应用</a> </p> <p> <a href="#"><i class="bgs3"></i>- 购物商城</a> <a href="#"><i class="bgs4"></i>- 外贸网站</a> </p> <p> <a href="#"><i class="bgs5"></i>- 行业门户</a> <a href="#"><i class="bgs6"></i>- 创意品牌</a> </p> </div> </div> </div> </li> <li id="m8" class="m"> <a href="#" class="aa8 mmm">解决方案</a> <div class="sub"> <div class="nav_xiao"> <div class="xiao_four l"> <h2>解决方案</h2> <ul class="ul"> <li> <a href="#"><i class="bgs1"></i><b>企业网站建设解决方案</b>更贴身、易落地、高性价比</a> </li> <li> <a href="#"><i class="bgs2"></i><b>营销型网站建设解决方案</b>可精准流量统计与效果分析</a> </li> <li> <a href="#"><i class="bgs3"></i><b>行业门户网站建设解决方案</b>能及时、准确、动态地更新</a> </li> <li> <a href="#"><i class="bgs4"></i><b>外贸网站解建设决方案</b>视觉、功能系统,展示产品</a> </li> <li> <a href="#"><i class="bgs5"></i><b>品牌形象网站建设解决方案</b>操作方便、结构先进的优点</a> </li> <li> <a href="#"><i class="bgs6"></i><b>购物商城网站建设解决方案</b>方便快捷购物车、购物指南</a> </li> <li> <a href="#"><i class="bgs7"></i><b>政府网站建设解决方案</b>可轻松定制风格各异、频道</a> </li> <li> <a href="#"><i class="bgs8"></i><b>手机网站建设解决方案</b>可隐藏、访问限制、可管理</a> </li> </ul> </div> <div class="xiao_four r"> <div class="ul2"> <h2>我们的产品</h2> <ul> <li> <a href="#"><b>企业营销型网站建设</b>注重网站优化SEO结构</a> </li> <li> <a href="#"><b>微信电商<i></i></b>便捷、高效、开放、一站式管理</a> </li> <li> <a href="#"><b>购物商城型网站建设<i></i></b>量身定制,以销售产品为目标</a> </li> <li> <a href="#"><b>微信分销</b>分销分佣,更广阔的业务前景</a> </li> <li> <a href="#"><b>创意品牌型网站建设</b>适合注重美工形象的客户</a> </li> <li> <a href="#"><b>B2B2C电商</b>经营模式支撑,招商、全支持</a> </li> <li> <a href="#"><b>手机微信网站建设</b>随时、随地、随身访问的优势</a> </li> <li> <a href="#"><b>O2O电商</b>全方位流量平台支持</a> </li> </ul> </div> </div> </div> </div> </li> <li id="m5" class="m"> <a href="#" class="aa5 mmm">新闻动态</a> <div class="sub"> <div class="nav_xiao"> <div class="xiao_three"> <ul> <li> <a href="#"><img src="statics/images/nav_news.jpg">最新签约</a> </li> <li> <a href="#"><img src="statics/images/nav_news5.jpg">公司新闻</a> </li> <li> <a href="#"><img src="statics/images/nav_news2.jpg">网站优化</a> </li> <li> <a href="#"><img src="statics/images/nav_news3.jpg">建站知识</a> </li> <li> <a href="#"><img src="statics/images/nav_news4.jpg">行业资讯</a> </li> </ul> </div> </div> </div> </li> <li id="m2" class="m"> <a href="#" class="aa2 mmm">关于我们</a> <div class="sub"> <div class="nav_xiao"> <div class="xiao_two"> <ul> <li> <a href="#"><i class="bgs1"></i>公司介绍</a> </li> <li> <a href="#"><i class="bgs2"></i>汇款方式</a> </li> <li> <a href="#"><i class="bgs3"></i>公司团队</a> </li> <li> <a href="#"><i class="bgs4"></i>发展历程</a> </li> </ul> </div> </div> </div> </li> <li id="m7" class="m"> <a href="#" class="aa7 mmm">联系我们</a> </li> </ul> </div> <!-- 导航 end --> </div> </div> </div> <!--slider--> <div class="fuSlide ck-slide imgs rel"> <ul class="ck-slide-wrapper"> <li class="li6" style="background-image: url(statics/images/banner.jpg); "> <img src="statics/images/banner.jpg" style="display:none;" class="img"> <div class="banner_con"> <div class="f48 banner1_one leftto"> <h2 class="f90">十年高端网站设计经验</h2>网络 . 您身边的网站建设专家 </div> <div class="banner1_two anim-1"> <span class="f30">集团客户<b class="f72">200+</b></span> <span class="f30">企业客户<b class="f72">5000+</b></span> </div> </div> </li> <li class="li5" style="background-image: url(statics/images/banner2.jpg); "> <img src="statics/images/banner2.jpg" class="img"> <div class="banner_con"> <div class="gy2"> <div class="banner2_one"> <h2 class="f72 anim-1">全网覆盖 四网合一</h2> <p class="f36 anim-2">完美兼容PC、手机、微信、IPad全终端给您良好的浏览体验。</p> </div> </div> </div> </li> <li class="li1" style="background-image: url(statics/images/banner3.jpg); "> <a href="#"><img src="statics/images/banner3.jpg" class="img"> <div class="banner_con"> <div class="gy2"> <div class="banner2_one"> <h2 class="f72 anim-1">精雕细琢 再鉴真品</h2> <p class="f36 anim-2">我们一次又一次的蜕变,只为陪您走的更远</p> <em class="leftto">查看案例</em> </div> </div> </div> </a> </li> <li class="li2 current" style="background-image: url(statics/images/banner4.jpg);"> <img src="statics/images/banner4.jpg" class="img"> <div class="banner_con"> <div class="gy2"> <div class="banner4_one"> <h2 class="f72 anim-1">10年持续追求更高品质</h2> <p class="f30 anim-2">专注于提供高端定制互联网应用服务,让我们的服务<br>帮助您的品牌更有效率的传播! </p> </div> </div> </div> </li> </ul> <div class="index-waper-box"> <div class="index-back-box digital"> <div class="sub-arrows bx-controls-direction"> <i class="icom prev bx-prev ck-prev"></i> <i class="icom next bx-next ck-next"></i> </div> <div class="sub-mouse"> <span><img src="statics/images/sub-mouse.png" ></span> </div> </div> </div> </div> <!--slider end--> <!--优势begin--> <div class="i_bg"> <div class="gy2 i_one"> <div class="i_service_t anim anim-1 anim-show"> <h2>优势之道·素谓天成</h2> <p>用心、用责、 用情、人无我有、人优我特;敬天惜福,爱人有度。</p> </div> <div class="priorities"> <div class="advantage"> <div class="num_box anim anim-1 anim-show"> <div class="num" data-num="10">10</div> <h3>10年高端网站设计经验</h3> </div> <div class="num_box anim anim-2 anim-show"> <div class="num" data-num="28">28+</div> <h3>28+政府单位的认可</h3> </div> <div class="num_box anim anim-3 anim-show"> <div class="num" data-num="56">56+</div> <h3>56+上市公司的选择</h3> </div> <div class="num_box anim anim-4 anim-show"> <div class="num" data-num="800">800+</div> <h3>800+品牌客户的选择</h3> </div> <div class="num_box anim anim-5 anim-show"> <div class="num" data-num="5000">5000+</div> <h3>5000+企业客户的选择</h3> </div> </div> </div> </div> </div> <!--优势end--> <script src="statics/js/main.js">//主要逻辑代码</script>

