
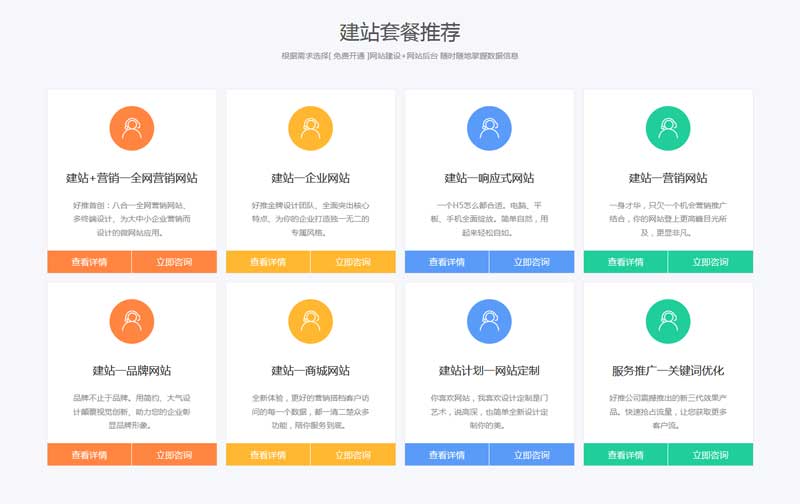
div css制作响应式的产品服务项目网格布局,建站套餐推荐列表布局样式代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" /> <link rel="stylesheet" type="text/css" href="statics/css/fonts.css" />2、body引入HTML代码
<div class="meal-box"> <div class="meal-title"> <h2>建站套餐推荐</h2> <p>根据需求选择[ 免费开通 ]网站建设+网站后台 随时随地掌握数据信息</p> </div> <div class="meal-cut"> <ul> <li> <span> <i class="fa fa-service"></i> <h3>建站+营销一全网营销网站</h3> <p>好推首创:八合一全网营销网站、多终端设计、为大中小企业营销而设计的微网站应用。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>建站一企业网站</h3> <p>好推金牌设计团队、全面突出核心特点、为你的企业打造独一无二的专属风格。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>建站一响应式网站</h3> <p>一个H5怎么都合适。电脑、平板、手机全面绽放。简单自然,用起来轻松自如。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>建站一营销网站</h3> <p>一身才华,只欠一个机会营销推广结合,你的网站登上更高峰目光所及,更显非凡。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>建站一品牌网站</h3> <p>品牌不止于品牌。用简约、大气设计颠覆视觉创新、助力您的企业彰显品牌形象。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>建站一商城网站</h3> <p>全新体验,更好的营销搭档客户访问的每一个数据,都一清二楚众多功能,陪你服务到底。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>建站计划一网站定制</h3> <p>你喜欢网站,我喜欢设计定制是门艺术,说高深,也简单全新设计定制你的美。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> <li> <span> <i class="fa fa-service"></i> <h3>服务推广一关键词优化</h3> <p>好推公司震撼推出的新三代效果产品。快速抢占流量,让您获取更多客户流。</p> <b></b> <font> <a href="#">查看详情</a> <a target="_blank" rel="nofollow" href="#">立即咨询</a> </font> </span> </li> </ul> </div> </div>

