
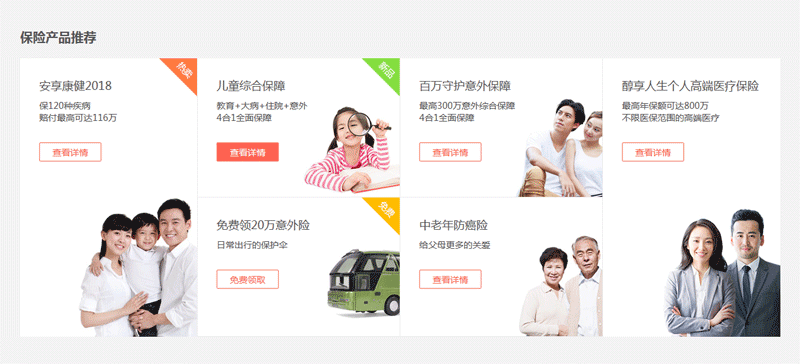
div css制作简单创意的保险产品推荐布局,产品网格布局代码。鼠标悬停图片滑动按钮高亮显示效果代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />2、body引入HTML代码
<div class="pro_recommend"> <h2>保险产品推荐</h2> <ul> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p01.jpg"> <div class="item-text"> <strong>安享康健2018</strong> <p>保120种疾病<br>赔付最高可达116万</p> <span>查看详情</span> </div> <i class="i-p-hot"></i> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p02.jpg"> <div class="item-text"> <strong>醇享人生个人高端医疗保险</strong> <p>最高年保额可达800万<br>不限医保范围的高端医疗</p> <span>查看详情</span> </div> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p03.jpg"> <div class="item-text"> <strong>儿童综合保障</strong> <p>教育+大病+住院+意外<br> 4合1全面保障</p> <span>查看详情</span> </div> <i class="i-p-new"></i> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p06.jpg"> <div class="item-text"> <strong>百万守护意外保障</strong> <p>最高300万意外综合保障<br> 4合1全面保障</p> <span>查看详情</span> </div> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p04.jpg"> <div class="item-text"> <strong>免费领20万意外险</strong> <p>日常出行的保护伞</p> <span>免费领取</span> </div> <i class="i-p-free"></i> </a> </li> <li> <a href="#" class="goods-li-a" target="_blank"> <img class="item-img" src="statics/images/pic_p05.jpg"> <div class="item-text"> <strong>中老年防癌险</strong> <p>给父母更多的关爱</p> <span>查看详情</span> </div> </a> </li> </ul> </div>

