
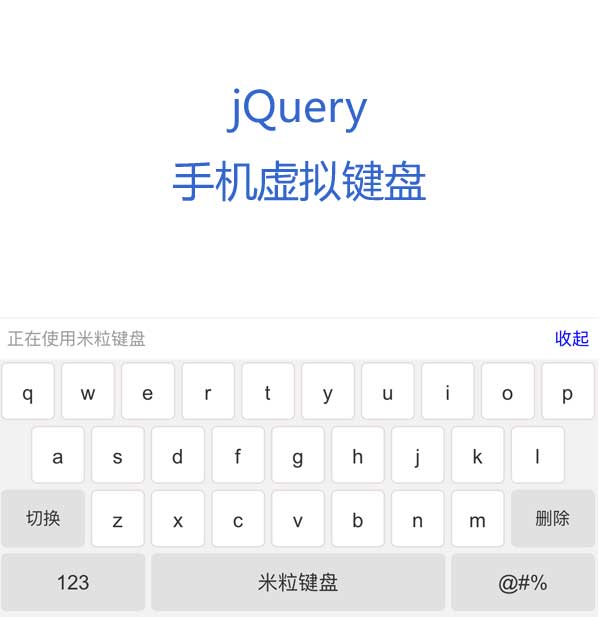
jQuery手机虚拟键盘插件制作点击输入框弹出手机软键盘效果。支持字母,数字,符号,英文大小写切换等功能。这是一款非常实用的手机网页键盘,可用于银行信息、聊天工具、网银密码等网络应用。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/keyboard.css"> <style> .m{ margin-top: 100px; width: 600px; margin-left: auto; margin-right: auto; } .m input{ border: 1px solid #9A9A9A;line-height: 30px;width: 300px;padding-left: 10px } </style>2、head引入js文件
<script src="js/jquery.min.js"></script>3、body引入HTML代码
<input type="text" class="account" value=""/> <script src="js/slide.js"></script> <script> $(document).ready(function() { $("input").focus(function(){ document.activeElement.blur(); // 阻止弹出系统软键盘 var _cliss = $(this).attr("class"); console.log(_cliss); $('body').keyboard({ defaults:'English', //键盘显示类型 English 字母 number 数字 symbol 符号 inputClass:_cliss, //输入框Class caseSwitch:'toLowerCase', //英文大小写 toLowerCase 小写 toUpperCase 大写 }); }); }); </script>

