
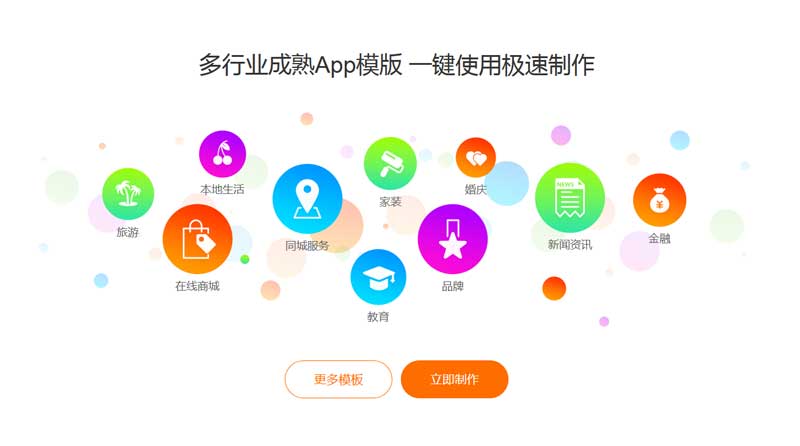
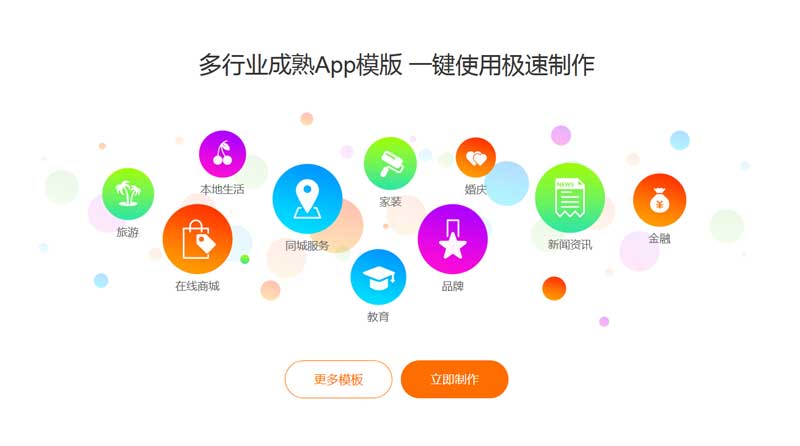
jquery实现快捷方式图标按钮布局鼠标移动图标视差滚动效果,利用jquery判断XY轴随便鼠标移动而移动。 结构清晰简单,下载即可使用。
使用方法
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>2、head引入js文件
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>3、body引入HTML代码
<div class="industry-box"> <div class="industry-head"> <h2>多行业成熟App模版 一键使用极速制作</h2> </div> <div class="industry-wrap"> <div class="industry-image"> <div class="bg bg-1" data-offset="true" data-offsetx="40" data-offsety="10"></div> <div class="bg bg-2" data-offset="true" data-offsetx="50" data-offsety="20"></div> <div class="bg bg-3" data-offset="true" data-offsetx="60" data-offsety="30"></div> <ul data-offset="true" data-offsetx="60" data-offsety="30"> <li class="type-1"> <a href="javascript:;" title=""> <img src="images/app-in01.png" alt=""> <br>旅游 </a> </li> <li class="type-2"> <a href="javascript:;" title=""> <img src="images/app-in02.png" alt=""> <br>本地生活 </a> </li> <li class="type-3"> <a href="javascript:;" title=""> <img src="images/app-in03.png" alt=""> <br>在线商城 </a> </li> <li class="type-4"> <a href="javascript:;" title=""> <img src="images/app-in04.png" alt=""> <br>同城服务 </a> </li> <li class="type-5"> <a href="javascript:;" title=""> <img src="images/app-in05.png" alt=""> <br>家装 </a> </li> <li class="type-6"> <a href="javascript:;" title=""> <img src="images/app-in06.png" alt=""> <br>教育 </a> </li> <li class="type-7"> <a href="javascript:;" title=""> <img src="images/app-in07.png" alt=""> <br>品牌 </a> </li> <li class="type-8"> <a href="javascript:;" title=""> <img src="images/app-in08.png" alt=""> <br>婚庆 </a> </li> <li class="type-9"> <a href="javascript:;" title=""> <img src="images/app-in09.png" alt=""> <br>新闻资讯 </a> </li> <li class="type-10"> <a href="javascript:;" title=""> <img src="images/app-in10.png" alt=""> <br>金融 </a> </li> </ul> </div> <div class="industry-btn"> <a href="#"> 更多模板 </a> <a href="#"> 立即制作 </a> </div> </div> </div> <script type="text/javascript" src="js/script.js"></script>