
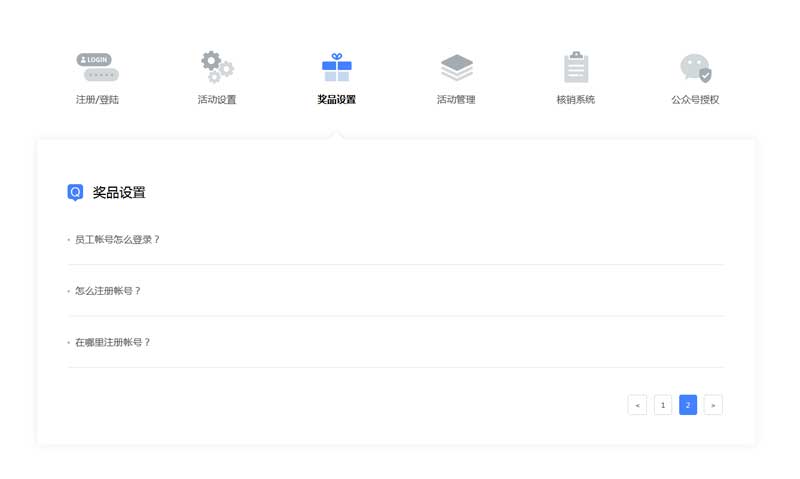
jQuery图标文字tab选项卡切换,制作帮助中心tab图标项目内容切换代码。注册/登陆、活动设置、奖品设置、活动管理、核销系统、公众号授权tab切换页面。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css"/>2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>3、body引入HTML代码
<div class="classes-wrap content clearfix"> <div class="classes-item active"> <i class="icon icon-login"></i> <span class="text">注册/登陆</span> </div> <div class="classes-item"> <i class="icon icon-config"></i> <span class="text">活动设置</span> </div> <div class="classes-item"> <i class="icon icon-award"></i> <span class="text">奖品设置</span> </div> <div class="classes-item"> <i class="icon icon-manage"></i> <span class="text">活动管理</span> </div> <div class="classes-item"> <i class="icon icon-verifcation"></i> <span class="text">核销系统</span> </div> <div class="classes-item"> <i class="icon icon-wechat"></i> <span class="text">公众号授权</span> </div> </div> <!--内容--> <!--1--> <div class="list-wrap content active"> <h3 class="classes-title list-title"> <i class="icon-question"></i> <span class="list-title-text">注册/登陆</span> </h3> <div id="list-wrap-content"> <div class="list-content"> <div class="list-item"> <a href="#">员工帐号怎么登录?</a> </div> <div class="list-item"> <a href="#">怎么注册帐号?</a> </div> <div class="list-item"> <a href="#">在哪里注册帐号?</a> </div> </div> </div> <div id="pagination-wrap"> <div class="pagination"> <span class="pagination__item"><</span> <span class="pagination__item ">1</span> <span class="pagination__item is-active">2</span> <span class="pagination__item">></span> </div> </div> </div> <!--2--> <div class="list-wrap content"> <h3 class="classes-title list-title"> <i class="icon-question"></i> <span class="list-title-text">活动设置</span> </h3> <div id="list-wrap-content"> <div class="list-content"> <div class="list-item"> <a href="#">员工帐号怎么登录?</a> </div> <div class="list-item"> <a href="#">怎么注册帐号?</a> </div> <div class="list-item"> <a href="#">在哪里注册帐号?</a> </div> </div> </div> <div id="pagination-wrap"> <div class="pagination"> <span class="pagination__item"><</span> <span class="pagination__item ">1</span> <span class="pagination__item is-active">2</span> <span class="pagination__item">></span> </div> </div> </div> <!--3--> <div class="list-wrap content"> <h3 class="classes-title list-title"> <i class="icon-question"></i> <span class="list-title-text">奖品设置</span> </h3> <div id="list-wrap-content"> <div class="list-content"> <div class="list-item"> <a href="#">员工帐号怎么登录?</a> </div> <div class="list-item"> <a href="#">怎么注册帐号?</a> </div> <div class="list-item"> <a href="#">在哪里注册帐号?</a> </div> </div> </div> <div id="pagination-wrap"> <div class="pagination"> <span class="pagination__item"><</span> <span class="pagination__item ">1</span> <span class="pagination__item is-active">2</span> <span class="pagination__item">></span> </div> </div> </div> <!--4--> <div class="list-wrap content"> <h3 class="classes-title list-title"> <i class="icon-question"></i> <span class="list-title-text">活动管理</span> </h3> <div id="list-wrap-content"> <div class="list-content"> <div class="list-item"> <a href="#">员工帐号怎么登录?</a> </div> <div class="list-item"> <a href="#">怎么注册帐号?</a> </div> <div class="list-item"> <a href="#">在哪里注册帐号?</a> </div> </div> </div> <div id="pagination-wrap"> <div class="pagination"> <span class="pagination__item"><</span> <span class="pagination__item ">1</span> <span class="pagination__item is-active">2</span> <span class="pagination__item">></span> </div> </div> </div> <!--5--> <div class="list-wrap content"> <h3 class="classes-title list-title"> <i class="icon-question"></i> <span class="list-title-text">核销系统</span> </h3> <div id="list-wrap-content"> <div class="list-content"> <div class="list-item"> <a href="#">员工帐号怎么登录?</a> </div> <div class="list-item"> <a href="#">怎么注册帐号?</a> </div> <div class="list-item"> <a href="#">在哪里注册帐号?</a> </div> </div> </div> <div id="pagination-wrap"> <div class="pagination"> <span class="pagination__item"><</span> <span class="pagination__item ">1</span> <span class="pagination__item is-active">2</span> <span class="pagination__item">></span> </div> </div> </div> <!--6--> <div class="list-wrap content"> <h3 class="classes-title list-title"> <i class="icon-question"></i> <span class="list-title-text">公众号授权</span> </h3> <div id="list-wrap-content"> <div class="list-content"> <div class="list-item"> <a href="#">员工帐号怎么登录?</a> </div> <div class="list-item"> <a href="#">怎么注册帐号?</a> </div> <div class="list-item"> <a href="#">在哪里注册帐号?</a> </div> </div> </div> <div id="pagination-wrap"> <div class="pagination"> <span class="pagination__item"><</span> <span class="pagination__item ">1</span> <span class="pagination__item is-active">2</span> <span class="pagination__item">></span> </div> </div> </div> <script type="text/javascript"> $(function(){ $('.classes-wrap .classes-item').click(function(){ var i = $(this).index(); $(this).addClass('active').siblings().removeClass('active'); $('.list-wrap').eq(i).addClass('active').siblings().removeClass('active'); }) }) </script>

